|

|
 HTML&CSS 웹 프로그래밍 입문딱! 일주일 만에 끝내는 프런트엔드 웹 기초정가 : 23,000원판매가 20,700원 (10% 할인)
품목정보
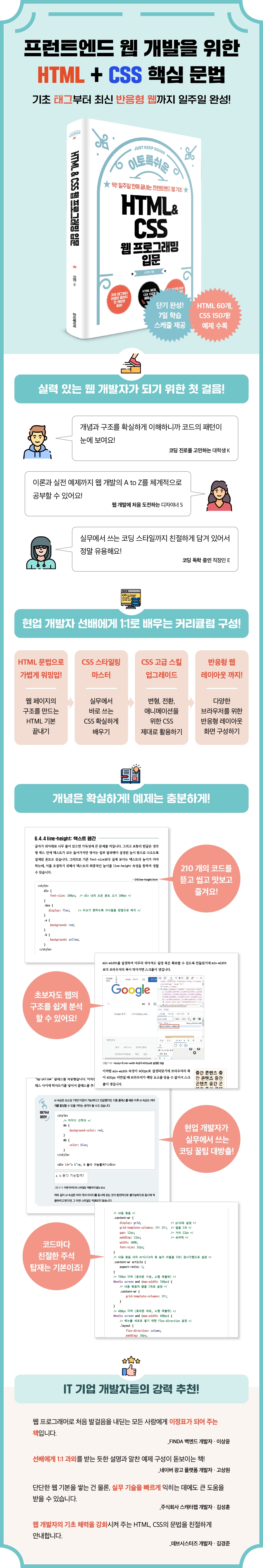
책소개프런트엔드 웹 개발을 위한 HTML+CSS 핵심 문법 기초 태그부터 최신 반응형 웹까지 일주일 완성! 실력 있는 프런트엔드 웹 개발자가 되려면 HTML, CSS 기본기를 튼튼하게 쌓아야 합니다. 웹의 개념과 구조를 잘 이해하고, 이를 자유자재로 표현할 수 있는 능력을 갖추는 것이 매우 중요합니다. 이 책은 웹 개발에 필요한 기본 소양을 모두 담아, 누구나 쉽게 프런트엔드 웹에 입문할 수 있도록 도와줍니다. 또 단순히 이론만 읽고 끝내는 것이 아닌 확실한 코딩 실력 향상을 위해 직접 따라 할 수 있는 210개의 풍성한 예제도 담겨 있습니다. HTML, CSS의 기초 문법뿐만 아니라, 실전에서 바로 쓰는 예제까지 웹의 기본을 이 책 한 권으로 끝내 보세요! 목차01 웹 개발 환경 구성하기 __1.1 코드 에디터 설치하기 __1.2 HTML 웹 프로젝트 만들기 __1.3 VS Code 확장 프로그램 설치 ____1.3.1 라이브 서버 설치 __1.4 웹 브라우저 살펴보기 ____1.4.1 크롬 브라우저 설치 02 HTML 이해하기 __2.1 태그란? ____2.1.1 마크업 언어 개념 ____2.1.2 태그의 기본 개념 ____2.1.3 태그의 관계 __2.2 태그의 속성 ____2.2.1 HTML 문서 버전 명시 ____2.2.2 웹 페이지 태그 〈html〉 ____2.2.3 페이지 설정 태그 〈head〉 ____2.2.4 페이지 제목 태그 〈title〉 ____2.2.5 추가 정보 태그 〈meta〉 ____2.2.6 본문 태그 〈body〉 ____2.2.7 HTML 주석 03 HTML 기본 태그 __3.1 텍스트 관련 태그 ____3.1.1 제목 태그 〈h1〉~〈h6〉 ____3.1.2 문단 태그 〈p〉 ____3.1.3 줄바꿈 태그 〈br〉 ____3.1.4 미리 정의된 태그 〈pre〉 ____3.1.5 강조 태그 〈b〉, 〈strong〉 ____3.1.6 기울임 태그 〈i〉 ____3.1.7 첨자 태그 〈sup〉, 〈sub〉 ____3.1.8 루비 주석 태그 〈ruby〉 __3.2 버튼 태그 ____3.2.1 disabled 속성을 통한 비활성 요소 설정 ____3.2.2 type 속성을 통한 버튼 종류 설정 __3.3 리스트 태그 ____3.3.1 순서가 없는 리스트 〈ul〉 ____3.3.2 순서가 있는 리스트 〈ol〉 __3.4 표 태그 ____3.4.1 표의 행 태그 〈tr〉 ____3.4.2 표의 셀 태그 〈td〉 __3.5 하이퍼링크 태그 04 HTML의 미디어 태그 __4.1 이미지 태그 ____4.1.1 이미지를 인터넷에서 가져오기 ____4.1.2 이미지를 로컬에서 가져오기 __4.2 영상 태그 ____4.2.1 controls 속성을 통한 컨트롤러 추가 ____4.2.2 autoplay 속성을 통한 자동 재생 ____4.2.3 poster 속성을 통한 섬네일 추가 __4.3 음성 태그 ____4.3.1 controls 속성을 통한 컨트롤러 추가 05 HTML의 폼 태그 __5.1 데이터 입력 태그 ____5.1.1 name 속성을 통한 데이터 구분 ____5.1.2 required 속성을 통한 필수 입력 값 지정 ____5.1.4 type 속성을 사용한 〈input〉의 변화 ____5.1.5 checked 속성을 통한 기본 선택 지정 ____5.1.6 value 속성을 통한 값 삽입 ____5.1.7 disabled 속성을 통한 비활성 ____5.1.8 readonly 속성을 통한 읽기 모드 __5.2 다중 줄 입력 태그 ____5.2.1 rows 속성을 통한 줄 수 설정 __5.3 데이터 설명 태그 ____5.3.1 for 속성을 통한 UX 개선 __5.4 데이터 선택 태그 ____5.4.1 multiple 속성을 통한 다중 선택 지정 __5.5 자동 완성 태그 __5.6 데이터 전송 태그 06 CSS의 기본 스타일 __6.1 CSS 기본 문법 ____6.1.1 CSS의 주석 __6.2 웹의 색 표현 방법 __6.3 그레이디언트 ____6.3.1 선형 그레이디언트 ____6.3.2 원형 그레이디언트 ____6.3.3 그레이디언트 생성기 __6.4 텍스트 스타일 ____6.4.1 color: 텍스트 색 ____6.4.2 font-size: 텍스트 크기 ____6.4.3 letter-spacing: 텍스트 자간 ____6.4.4 line-height: 텍스트 행간 ____6.4.5 white-space: 공백 처리 ____6.4.6 work-break: 단어 줄바꿈 ____6.4.7 text-overflow: 텍스트 넘침 ____6.4.8 text-align: 텍스트 정렬 ____6.4.9 font-weight: 텍스트 굵기 ____6.4.10 font-family: 폰트 지정 ____6.4.11 @font-face 폰트 추가하기 ____6.4.12 웹 폰트 추가하기 __6.5 리스트 스타일 ____6.5.1 리스트 타입 ____6.5.2 이미지 리스트 심볼 07 CSS의 Box 스타일 __7.1 Box 크기 스타일 ____7.1.1 width: 폭 지정 ____7.1.2 height: 높이 지정 ____7.1.3 overflow: 벗어난 요소 설정 ____7.1.4 aspect-ratio: 가로세로의 비율 __7.2 Box 배경 스타일 ____7.2.1 background: 배경 __7.3 Box 선 스타일 ____7.3.1 border: 테두리 ____7.3.2 border-radius: 둥근 꼭짓점 설정 __7.4 Box의 여백 설정 ____7.4.1 margin: 겉 여백 ____7.4.2 padding: 속 여백 ____7.4.3 box-sizing: 또 다른 상자 크기 계산법 __7.5 Box의 그림자 스타일 ____7.5.1 box-shadow: 그림자 08 CSS의 선택자 __8.1 태그 선택자 __8.2 전체 선택자 __8.3 아이디 선택자 __8.4 클래스 선택자 __8.5 속성 선택자 __8.6 가상 클래스 선택자 ____8.6.1 hover: 마우스를 올렸을 때 ____8.6.2 active: 활성화됐을 때 ____8.6.3 checked: 체크되었을 때 ____8.6.4 disabled: 비활성 요소일 때 ____8.6.5 enabled: 활성 요소일 때 ____8.6.6 visited: 방문했을 때 ____8.6.7 focus: 포커싱될 때 ____8.6.8 nth-child: N번째 요소 __8.7 결합자 ____8.7.1 형제 결합자 ____8.7.2 인접 형제 결합자 ____8.7.3 자식 결합자 ____8.7.4 자손 결합자 09 CSS의 레이아웃 __9.1 디스플레이 ____9.1.1 block: 블록 요소 ____9.1.2 inline: 인라인 요소 ____9.1.3 inline-block: 인라인 블록 요소 ____9.1.4 flexbox: 플렉스 박스 ____9.1.5 grid: 그리드 __9.2 포지션 ____9.2.1 relative: 상대 위치 ____9.2.2 absolute: 절대 위치 ____9.2.3 fixed: 고정 위치 ____9.2.4 sticky: 흡착 위치 ____9.2.5 z-index: 순서 설정 10 변형과 애니메이션 __10.1 변형 ____10.1.1 rotate: 회전 ____10.1.2 translate: 위치 ____10.1.3 scale: 크기 __10.2 전환 효과 ____10.2.1 transition-timing-function: 타이밍 함수 __10.3 애니메이션 ____10.3.1 @keyframes: 키프레임 ____10.3.2 animation-name: 키프레임 이름 ____10.3.3 animation-duration: 지속 시간 ____10.3.4 animation-iteration-count: 반복 횟수 ____10.3.5 animation-direction: 방향 ____10.3.6 animation-fill-mode: 종료 후 모드 ____10.3.7 animation-delay: 대기 시간 ____10.3.8 animation-timing-function: 타이밍 함수 11 반응형 웹 다루기 __11.1 반응형 웹의 기본 ____11.1.1 반응형 웹이란? ____11.1.2 viewport: 뷰 포트 ____11.1.3 @media: 미디어 쿼리 ____11.2 반응형 레이아웃 만들기 찾아보기 상세 이미지
|
| 도서명 | 상품상세참조 |
|---|---|
| 저자, 출판사 | 상품상세참조 |
| 크기 | 상품상세참조 |
| 쪽수 | 상품상세참조 |
| 제품구성 | 상품상세참조 |
| 발행일 | 상품상세참조 |
| 목차 또는 책소개 | 상품상세참조 |
| ISBN | 9791193083000 |
 (개)
(개) 
|
|
||||||||
|
||||||||
|
||||||||